The Last Light
Role: Lead Designer
Overview
“The Last Light” explores the incredible bond between a young woman and her grandmother. Ever since she was a child, Kayah knew her grandmother would be there for her and support her unconditionally. In this spatial experience you will observe personal family moments as they play out in the room around you, and witness just how important this relationship is to both women. But when everything changes, Kayah must travel back home to deal with a difficult situation. On her way back she relives childhood memories as she deals with her grief. Thanks to a beloved family scrapbook and an old friend, she is able to work through her feelings and embrace the next chapter in her life.
My role for this project was Lead Designer, and some of my contributions included:
- Worked directly with the Creative Director to layout the story, and pacing for interactive events.
- Designed flexible input schemes and interactions, which supported both hand gestures and controller inputs.
- Designed the setup process, which bypassed requiring users to explicitly map their space.
- Guided the visual design process for the UI from concept through implementation, produced wire-frames for in-game menus, iconography sets, and visual style-guides.
- Collaborated with QA and Production to formalize and execute of UCD processes, to evaluate and refine the UX of the product.
- Championed accessibility and got buy-in to implement accessibility options as part of the experience, such as event auto-complete and a subtitling system.
UX
The Last Light was the first spatial story experience for the Magic Leap One, we had to figure out how to take advantage of the medium while also highlighting some of the newly released features of the device, one of which was hand tracking input support.
The story takes places in a primary stage which can be placed anywhere in the user’s space, similar to a miniature theater that transitions between different scales to emphasize the performance of the characters.
To spatialize some of the storytelling elements, the system discretely maps the user space during the initial phase of the experience and utilizes the gathered date to display “memories” directly on top of flat surfaces such as walls. These memories are user-activated interactive moments, which are presented as life-size objects that have emotional value to the main character of the story. User interact with these objects by using their hands or the controller to activate them, which causes the objects to release a series of touching animations that provide additional context regarding the character’s past and her relationship with her grandmother.
Supporting a dynamic input scheme that could switch between hand and controller inputs was a fun design challenge, that we undertook in order to provide a more accessible experience.
If you’re interested in learning more about the work that went into building this system please head over to the Hand-Based Interactions page.
As with all Spatial experiences we had to figure out how to onboard users quickly and discretely for them to be able to dive right into the experience.
The image below is the final user flow design, which breaks down the process step by step from the moment the user launches the application until the first interactive object is displayed, which then starts the story experience:
UI
Another area where I contributed to was the visual design for all the iconography used in the experience, as well as designing all of the UI menus and implementing and tuning in-engine with the engineering team.
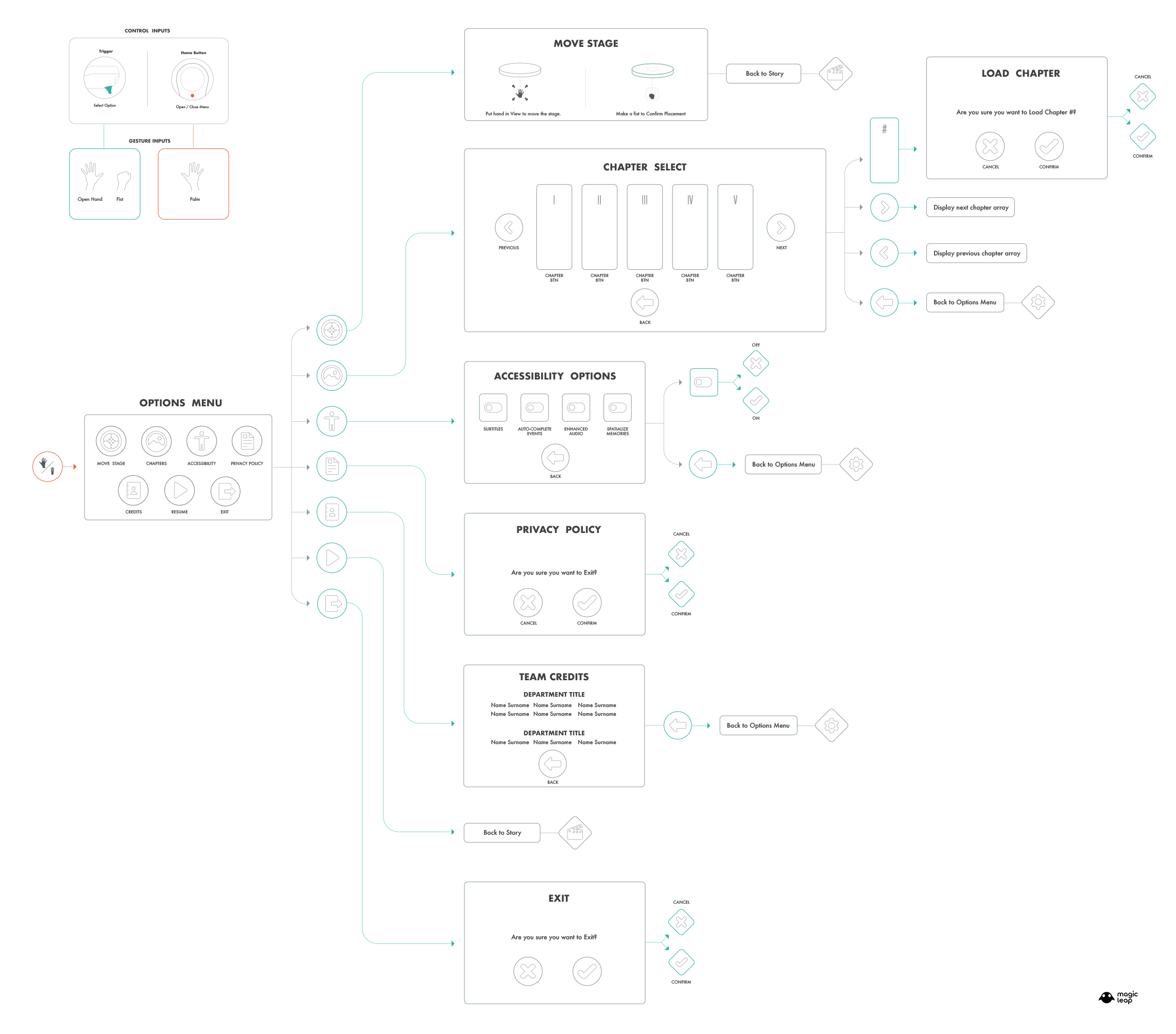
This is the Options Menu wireframe, which users were able to access either by flipping their hand to a palm or pressing the home button.
The experience offered the first Accessibility Options for any Magic Leap One application, which I advocated for to provide a more inclusive experience. We wanted to implement more features, but due to scope we had to select what we found would be the most helpful for disabled individuals, these were:
- Subtitles: Toggled subtitles for people that had hearing disabilities.
- Event Auto-complete: Toggled the automatic completion of user interactions for people with mobility disabilities.
- Enhanced Audio: Toggled the spatialization of audio, to provide a richer sonic experience for those with hearing disabilities.
- Memory spatialization: Disabled the surface dependency condition for memory events, and would localize them to the main stage volume for people with mobility disabilities.
Copyright 2023 - Javier Busto